Membuat dan Pasang Google Custom Search Engine di blogger
Artikel ini akan menjelaskan bagaimana cara membuat Google Custom Search Engine (CSE), setelah itu akan di berikan tutorial memasang mesin pencari google ubahsuaian di blogger, sehingga akan memudahkan pengunjung dalam melakukan penelusuran setiap konten yang di inginkan pengunjung blog Anda. Ini merupakan tutorial membuat Google Custom Search Engine terbaru dan memasang di blogger tampilan baru 2013.
Google Custom Search Engine adalah fasilitas yang di sediakan google dalam sebuah pencarian yang disesuaikan, dibangun menggunakan teknologi pencarian inti Google, yang memprioritaskan atau membatasi hasil pencarian berdasarkan situs dan halaman yang Anda tentukan.
Intinya kita dapat menggunakan Google Custom Search Engine sebagai alat untuk memudahkan para pengunjung dalam mencari setiap apa yang mereka butuhkan, yang mana pada pencarian tersebut hanya dibatasi pada apa yang terdapat didalam situs kia sendiri. Jadi setiap konten yang ada pada situs kita akan di tampilkan di hasil pencarian berdasarkan kata kunci yang mereka masukkan/ketik.
Sebagai contohnya Anda dapat mencoba kotak pencarian blog ini yang berada di sidebar kanan atas blog ini. silahkan masukkan kata kunci pencarian Anda. Maka Anda akan mendapatkan apa yang anda cari di blog ini.
Jika Anda tertarik untuk membuat Google Custom Search Engine serta menerapkannya pada situs/blog milikmu, Anda dapat mengikuti panduan di bawah ini.
Hal yang pertama yang harus Anda lakukan adalah membuat pages/halaman statis baru di blogger, ini akan digunakan untuk menampilkan hasil pencarian.
1. Pergi ke Blogger Dasboard -> Laman -> Laman baru -> Laman Kosong.
2. Dan Anda dapat memberikan nama halaman Anda dengan "Hasil pencarian", atau terserah Anda.
Membuat Google Custom Search Engine.
1. Pergi ke http://www.google.com/cse/manage/all.
2. Pilih New search engine [di sidebar kiri].
3. Dan kemudian masukkan URL blog Anda, masukkan nama blog atau website Anda, dan pilih bahasa Anda -> klik Create.
4. Kemudian edit dengan klik Control Panel.
5. Anda dapat memasukkan nama mesin pencari Anda dan deskripsi mesin pencari Anda, masukkan kata kunci mesin pencari, juga mengaktifan gambar di mesin pencari Anda.
6. Sekarang pilih Look And Feel di sebelah kiri.
7. Pilih Two Page pada layout, kemudian klik Save & Get code.
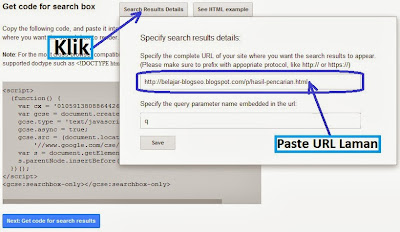
8. Klik pada Search Results Detals. kemudian Paste url dari halaman Pages/Laman yang kita buat tadi. Kemudian klik Save untuk meyimpan perubahan.
9. Copy kode Search Box ke blog Anda di mana Anda ingin kotak pencarian itu untuk muncul.
#Pergi ke Blogger -> Layout -> Add a Gadget -> Pilih HTML / Java Script -> dan paste kode ke dalamnya -> kemudian Save.
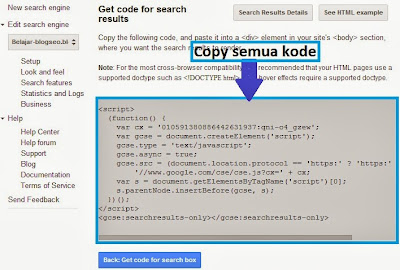
10. kembali ke halaman Google Custom Search Engine, KLIK Next: Get code for search results.
11. Dan Copy kode Search Result.
12. Kemudian paste pada Pages/Laman Hasil pencarian yang kita buat tadi. Ubah modus halaman untuk HTML dan paste kode ke dalamnya. lalu klik Update.
Sekarang Anda hanya pelu melakukan uji coba pada kotak pencari yang telah Anda pasang tadi, silahkan ketik kata kunci yang Anda cari dan tekan tombol cari. jika berhasil, maka Anda akan di alihkan ke Laman Hasil pencarian dan mendapatkan beberapa hasil dari pencarian Anda. Enjoy!











Mantaps gan
BalasHapusMau tanya nih sobat, kalau menambahkan image di dalam search-box (Google Custom Search), yang kalau on-click image tersebut hilang.
BalasHapusBagaimana caranya sob.
Mohon kalau sempat email donk sob.
Terima kasih, salam kenal saya Marlon Alamo. (Hotline Terkini)
maksudnya kaya tulisan "Secarh... " yang ada di dalam textbox kotak pencarian, atau gimana maksud kamu gan?
Hapuslangsung saya peraktekan mas. dan sukses
Hapusok selamat sobat.. sdah berhasil :)
Hapusdi coba dulu gan,mudah2an bisa
BalasHapusSetelah mencoba kok ada yang aneh, gan. Saat dibuka dengan chrome aman2 saja, tapi saat menggunakan firefox tidak muncul hasil pencariannya. Kira2 kenapa ya Gan?
BalasHapusOk berhasil..
BalasHapusSangat membantu gan, thanks ya tutorialnya..
- Lingga Sepuluh -
Thanks gan, 100% work
BalasHapusbagus, tapi saya pakai yang on page aja yang looks n feel :)
BalasHapusterima kasih mas, ijin praktik bookmark
BalasHapus